Have you ever wondered how cool it would be to have the flexibility and features Angular JS framework provides, inside a Visualforce page in the Salesforce platform? Well, wait no more, keep reading to get a perfect solution for this. This blog will introduce you to AngularJS and how to develop Visualforce apps using angular. Every web application requires client-side JavaScript, HTML, and CSS. Without using any server framework like Rails, Node, PHP, etc. the entire application can be built using just the front-end tools and languages.
What is ANGULARJS?
AngularJS is a powerful JavaScript framework for constructing dynamic web applications. It is used to develop mobile and web applications. The good thing about Angular is that it has a set of primed modules to simplify the building of single-page applications. Single page application (SPA) is a web application that dynamically renders the data on the current page without reloading the whole page. All the code (JS, HTML, and CSS) is retrieved with a single page load and navigation between pages is performed without reloading the whole page.
Major Components
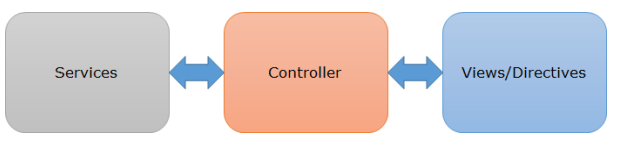
- Controller “ It is the main component of AngularJS which contains the state and logic both. It acts as a bridge between services and views.
- Views/Directives Here we generate the UI. Directives extend the HTML element and enable us to generate complex HTML easily. Controllers talks to view in both directions.
- Services It contains all the logic and state of the application. In it, we can communicate with the server to get and post the data.

Before getting deeper into how AngularJS works, let us learn how we can start to code in angular:
- {{expression}} It is called expressions and all the code similar to JavaScript can be written inside. It should be used for mainly small operations on an HTML page.
- $scope This is one of the very important variables used in AngularJS. It provides and a link between the data and views. It holds all the required data for the views and used within the HTML template.
- ng-* “ All the elements that are provided by the angular start from ng-*. So if you see some attribute that ng- and the angular library is also included in the page, then you can assume that this should be an angular element only.
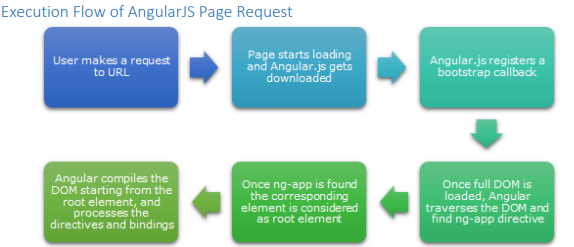
- ng-app “ This directive is used to bootstrap the application. Normally, it is put in top-level elements like HTML or body tag.

With AngularJS, we can develop Visualforce Apps which helps to reduce the development time of an application and hence enhance the UI of the application.
Now that we know what AngularJS is, let us quickly see a sample application that is built using Visualforce and AngularJS.
Main Visualforce Page
<apex:page showHeader=”false” applyHtmlTag=”false” docType=”html-5.0″ controller=”ApexAngularDemo”>
<head>
<meta charset=”utf-8″/>
<meta name=”viewport” content=”width=device-width, initial-scale=1″/>
<link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css”/>
<script src=”https://ajax.googleapis.com/ajax/libs/angularjs/1.3.11/angular.min.js”></script>
<script>
var App = angular.module(‘myApp’, []);
App.controller(‘myctrl’, function ($scope) {
$scope.accounts = {!accounts}
});
</script>
</head>
<body ng-app=”myApp” class=”container” ng-controller=”myctrl”>
<table class=”table table-bordered”>
<tr>
<th>Name</th>
<th>Id</th>
</tr>
<tr ng-repeat=”account in accounts”>
<td>{{account.Name}}</td>
<td>{{account.Id}}</td>
</tr>
</table>
</body>
</apex:page>
APEX CONTROLLER
public with sharing class ApexAngularDemo {
public static String getAccounts() {
return JSON.serialize([select id, name
from account ]);
}
}
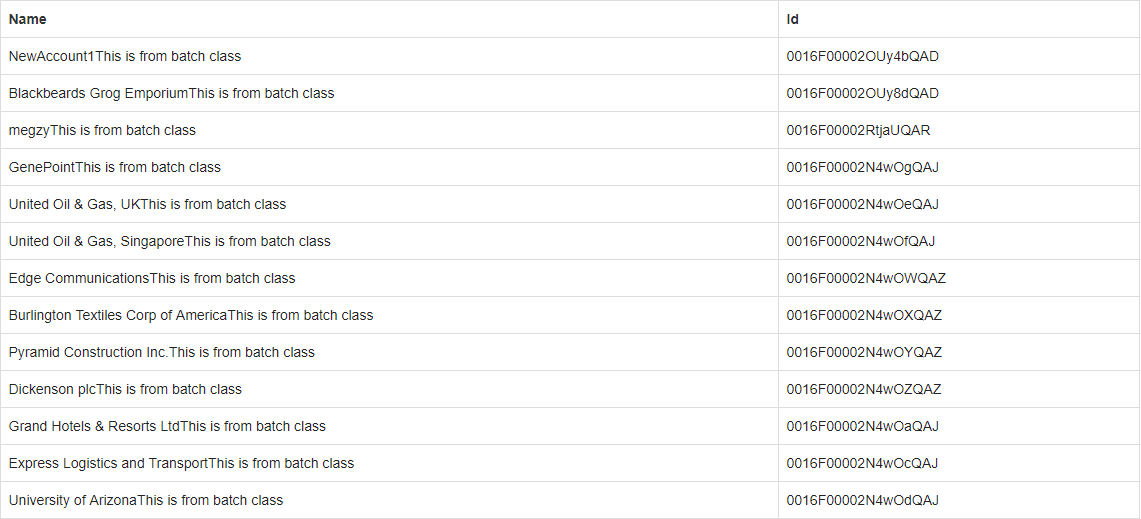
OUTPUT

So, in this example, we are fetching all the ids and the names of all the accounts using the AngularJS approach.
In conclusion, this is a great way to embed and leverage the awesome set of features that Angular JS provides, within a Visualforce page. Not only this make life easy and fun for the developer, but the final output also looks better in every aspect.
Great Post, I really appreciate to blogger for this useful information. Keep sharing.
Thanks, Miley for the feedback.
Thanks for your valuable information,you have given very useful and important information. AngularJS is a structural framework for dynamic web apps. It lets you use HTML as your template language and lets you extend HTML’s syntax to express your application’s components clearly and succinctly.AngularJS is what HTML would have been, had it been designed for applications.
Thanks very much, Narendra