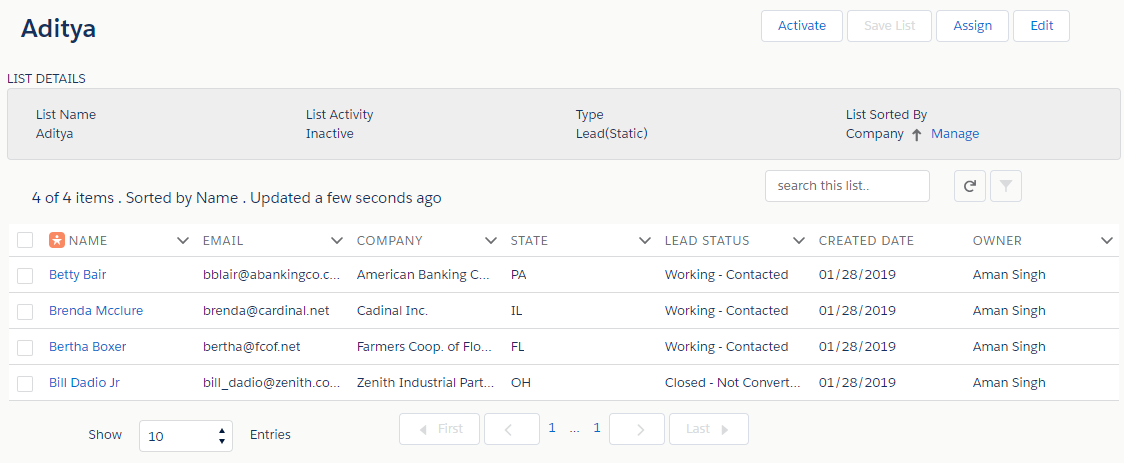
In Salesforce, maintaining the last update status of a view once it loads as a component can be tricky. JavaScript has an asynchronous way of executing after all. Resetting the counter after each component refresh from the custom refresh button may take a while to debug. Here is a way I resolved my problem. With a few tweaks here and there with some horseshoe fitting hope it helps you too.

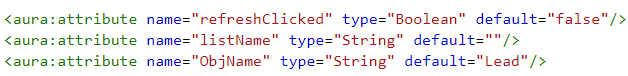
Step 1: Create an attribute that shows the listing status


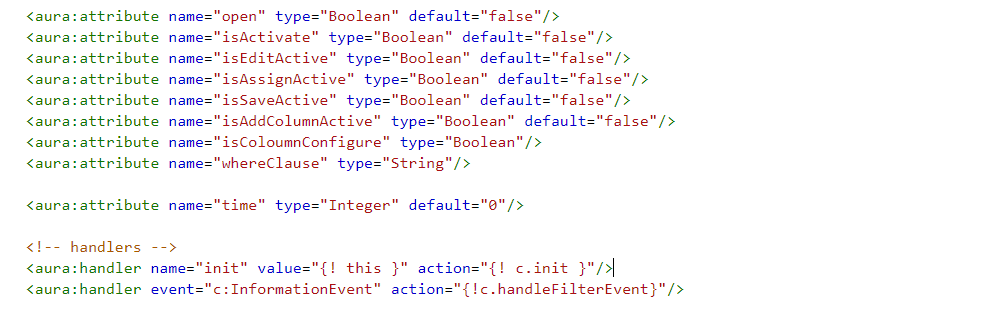
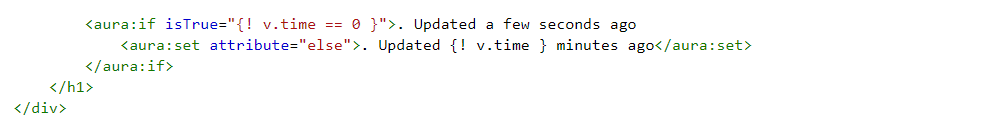
Step 2: Look in the component markup and place your attribute as per the requirement

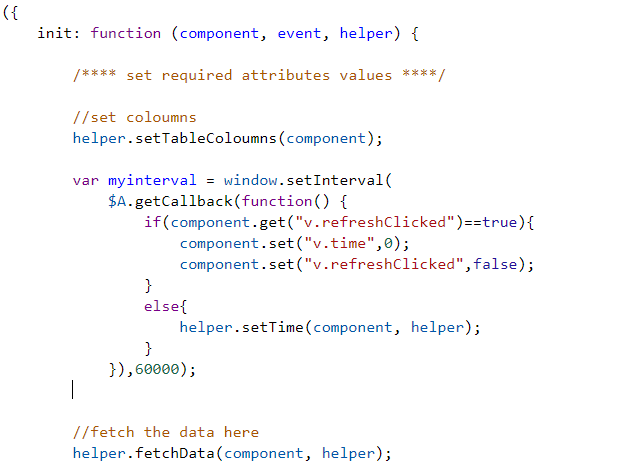
Step 3: Inside your, JS Controller calls the set Interval method inside the Init method

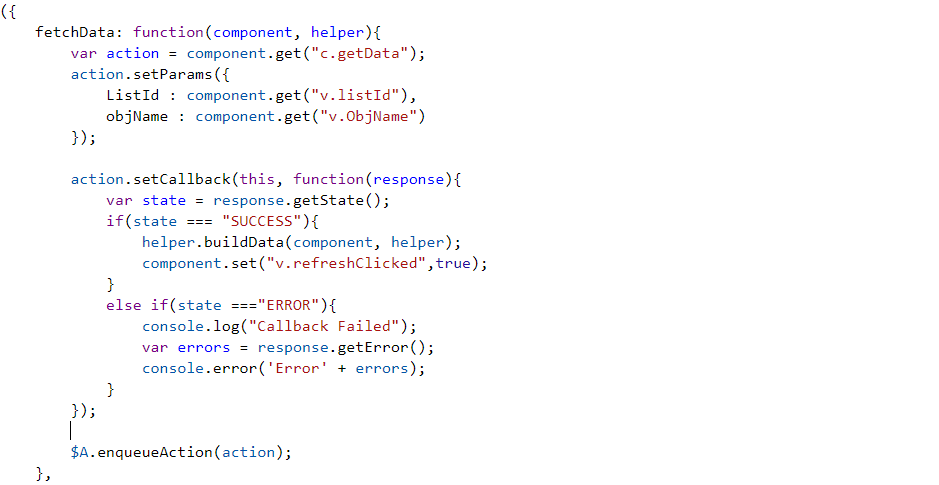
Step 4: Inside the helper call make the apex calls and query data

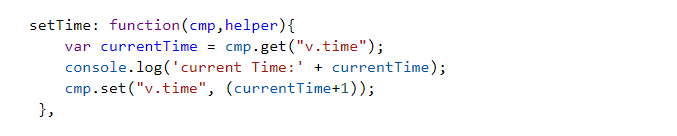
Step 5: Define the logic that updates the component

Amazing content on Salesforce Lightning component ! Thanks for sharing !