Testing for LWC components can be done by using JEST, using jest for unit testing in LWC can provide us easy mocking of test data and great exception handling. Some basic terminologies for jest unit testing are mentioned below.
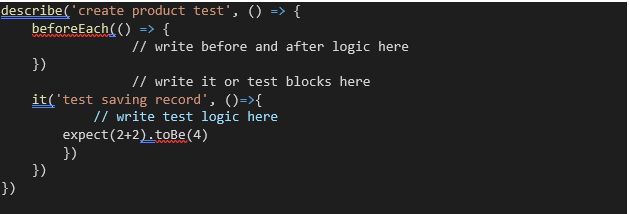
- In describe block all the test cases are grouped to test a specific class; it is also known as a test suite. Here in the below example, we are giving describe block a name as “create product test” and further in this we can describe what we want to do in our test cases before or after running them (this beforeEach or afterEach functionality is optional and depends upon the testing conditions).
Below is an example with describe block as name “create product test” which describes what is to be done in the test cases.
- “it” or “test” Blocks: To start a new test either ‘it’ or ‘test’ keyword is used, in our test block test logics can be written for various functionalities by creating assertions using the “expect” keyword, expect can be used in various ways to assert for various parameters of the LWC component.
- LWC Jest unit test consists of various functionalities to incorporate in the unit test which can be elaborated with the help of an example. Let’s say there’s an LWC component that searches for a custom object ‘order__c’ when any string input is given, then the output is displayed in the search data table, the reference of this component can be found in below git repository, all the test scenarios along with the component is present in this.
https://github.com/meetaSinghMirketa/searchOrderRecords
The basic elaboration of the testing scenarios is described below:

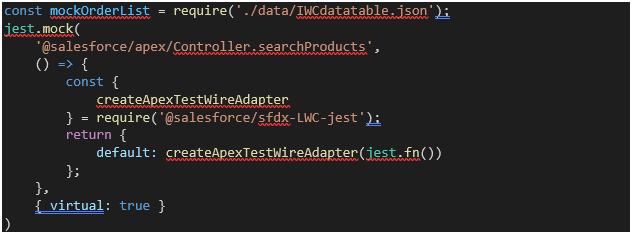
- Here firstly the createElement is imported from the library in LWC to create an instance of the component to be tested, then the component itself is being imported along with its apex controller and a constant is defined which is retrieving the .json file which consists of mock data for tests and to mock the data in apex wire adaptor is used with jest.mock() function as shown below.

- Moving further to test suite in describe block which operates on beforeEach condition in which LWC component reference element is created before each test case. Then the test logic for the “it” or “test” block is specified in the test case. First, the “it” block is tested with no recorded value and at first a constant is created to query for the LWC component which is tested as mentioned below.

- After creating the constant element, a constant named “inputElement” is recreated to get the flash input from the HTML component.

- On this lightning input an ‘onchange’ event is present and to access this in the test you can dispatch the custom event as below.
- It is preferred to exclude the prefix “on” from even name while creating the custom event and hence a custom event can be fired.

- Again, after this a constant text field is defined which queries the ‘div’ section of the HTML of LWC and if the component has multiple div in HTML then they can be differentiated by providing their class a unique name and then query them in place of div, to access a particular div as mentioned below.

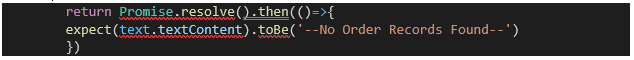
- After this, as mentioned below, the promise resolve method is introduced which is used to handle asynchronous DOM updates, here jest waits for the promise to be resolved and if it’s rejected then the test automatically fails, and then assertions are made in expect method.

- Now in another ‘test’ method block, testing for getting mock data is performed, so firstly, mocking JSON file data with the apex controller is done.

- Then, as in the first test, create a constant element to query the LWC component you want to test and set properties in LWC’s js such as ‘orderList’ and` to test method ‘findOrderResult’ event handler you can trigger when the onchange event is dispatched by using noRecordFound` and set these properties as described below.

- Then again same as the first test create a constant that queries the lightning-input and then access the associated custom event in the component HTML.
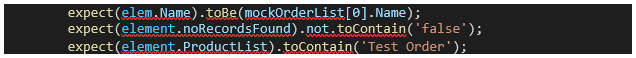
- Afterwards again in promise resolve line wait for promise to be resolved since change event sends asynchronous updates to DOM and in this block, assertions are written using expect keyword like below.

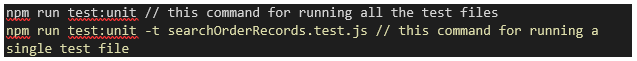
Useful commands to run unit tests-

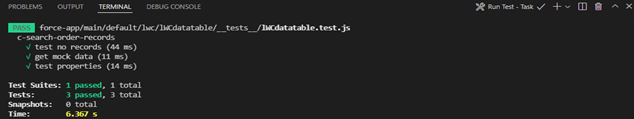
Below are the test results for the test class mentioned in the git repository.
https://github.com/meetaSinghMirketa/searchOrderRecords




Leave A Comment