In this article, I am sharing my approach and code required for fetching days for recurring events in Salesforce Lightning. The use cases could be creating a recurring pickup, order placement, etc. You would need basic knowledge of Apex and Salesforce Lightning.
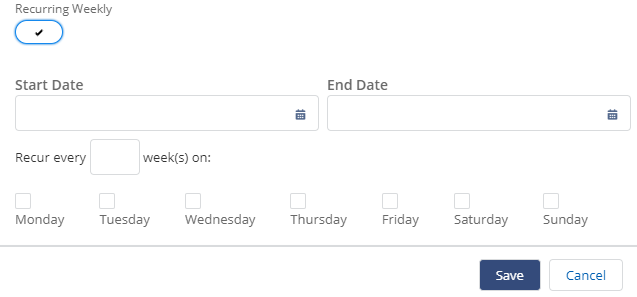
This screen will give you an idea about the recurring UI.
.
Scenario: –
User can select a Start Date, End Date, Recurring weeks , and Day. Now according to selected fields, the record will get recur in the future.
Step1: – We need to create an aura enabled apex method to fetch dates between the Start, Date, and End Date.
Apex Method.
@AuraEnabled
public static Integer getDays(string startDate ,string endDate){
integer noOfDays= date.valueOf(startDate).daysBetween(date.valueOf(endDate));
return noOfDays;
}
Step2: – Now in the lightning component controller we need to store that dates accordingly.
Lightning controller.
getDates: function(component, event, helper){
var startDate = component.find(“dateField”).get(“v.value”);
var endDate = component.find(“dateFieldend”).get(“v.value”);
var recurWeek = component.find(“week”).get(“v.value”);
var recurWeek1 = (Number(recurWeek)+1)*7;
var startDate1 = new Date(startDate);
var endDate1 = new Date(startDate);
alert(‘recurWeek1===’+recurWeek1);
var selectedDays = [“”,””,””,””,””,””,””];
var checkboxes=component.find(“check”);
for(var c in checkboxes){
if(checkboxes[c].get(“v.checked”)){
var dayvalue = checkboxes[c].get(“v.value”)
selectedDays.splice(dayvalue,1,dayvalue);
}
}
alert(“startDate == “+startDate1+” endDate == “+endDate1+” recurWeek == “+recurWeek1+” selectedDays == “+selectedDays);
var startDay = startDate1.getDay();
var dateArray = [];
var finaldates = [];
var action=component.get(“c.getDays”);
action.setParams({“startDate”:startDate,”endDate”:endDate});
action.setCallback(component,function(response){
if(response.getState()==”SUCCESS”){
var noOfDays =response.getReturnValue();
for(var i=startDay;i<noOfDays;i++){
if(startDay == selectedDays[i]){
dateArray.push(startDate1);
}
else if(i%7==selectedDays[i%7] && selectedDays[i%7]!= “”){
var date = new Date(startDate1.setDate(startDate1.getDate()));
dateArray.push(date);
}
startDate1.setDate(startDate1.getDate() + 1);
}
}
});
$A.enqueueAction(action);
}
It is that simple, isn’t that? Feel free to send me your questions by adding comments to this blog.
I need full code for this functionality.